2021年6月11日にゲームのプログラミングを楽しみながら学ぶことができるニンテンドーSwitch用ソフト「ナビつき! つくってわかる はじめてゲームプログラミング」というのが発売されました。ということで早速購入しゲームが作れるようになるまでチャレンジしていく連続企画です。
⇐前回の記事へ戻る
【はじめてゲームプログラミング】ゲーム制作に挑戦その1/ジャンプの基本を学ぶ
この記事のもくじ
どんなソフトなの?
この「ナビつき! つくってわかる はじめてゲームプログラミング」は、難しいプログラミング言語無しに、ノードンと呼ばれるゲーム内の生物同士を線でつなげてプログラミングしていく「ビジュアルプログラミングソフト」の1つ。

このソフトを作ったのは任天堂の開発室で、プログラミング教育が義務化になった現在様々な書籍やソフトが発売される中、任天堂らしいアプローチで開発され、なんでもできるというわけではなく、最終的にオリジナルゲームを作るということをテーマにより楽しく、より簡単にプログラミングを組んだり仕組みを理解することに繋がるソフトです。
その2/ステージを作る
このブログではシリーズ化して最終的には簡単なゲームが作れるところまで一緒に進めて行こうという企画記事で、第2回目は「二人対戦!おにごっこバトル」のチュートリアルに挑戦します。本日はステージを作成するまでを学んでいき、最終的にはこんなゲームができあがります。

Step1/ヒトを動かす

まずはStep1「ヒトを動かせるようにしよう!」に挑戦。
ここで言う「ヒト」というのは操作するキャラクターのこと。目的の動きができるようにプログラミングしていきます。
ヒトを出す
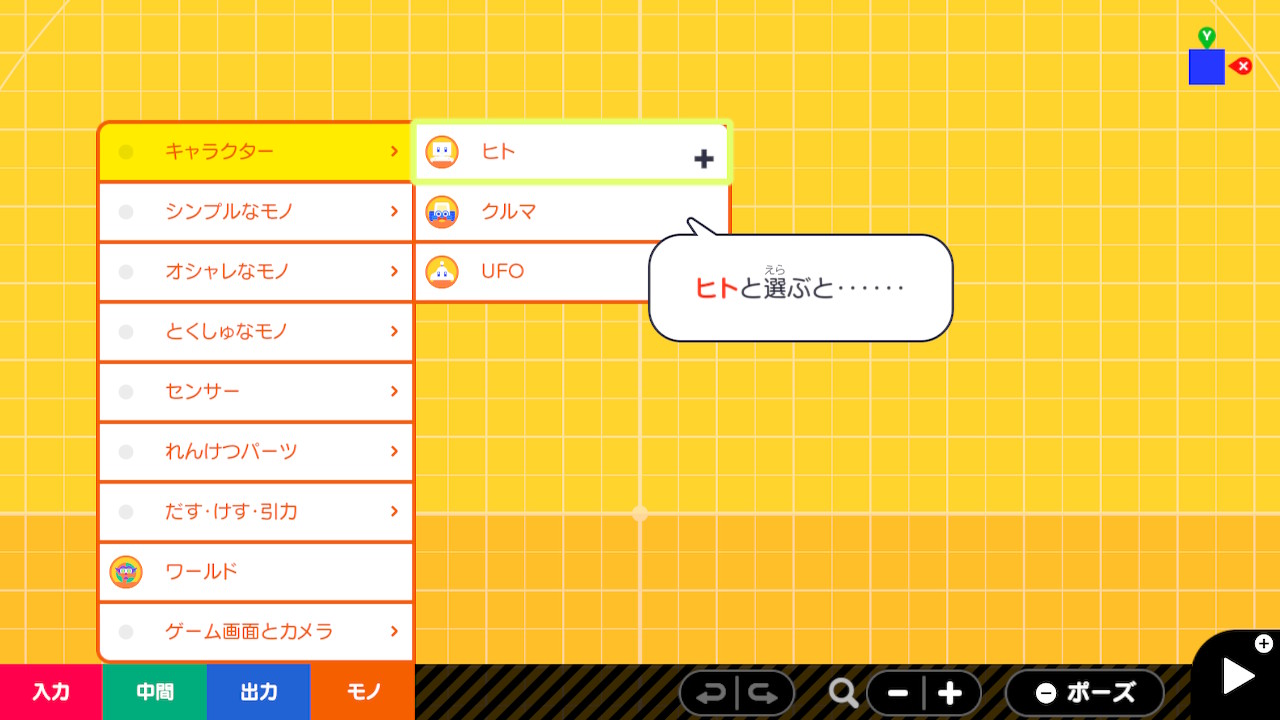
まずは左下のメニュー【モノ】→【キャラクター】→【ヒト】で「ヒトノードン」を表示させます。

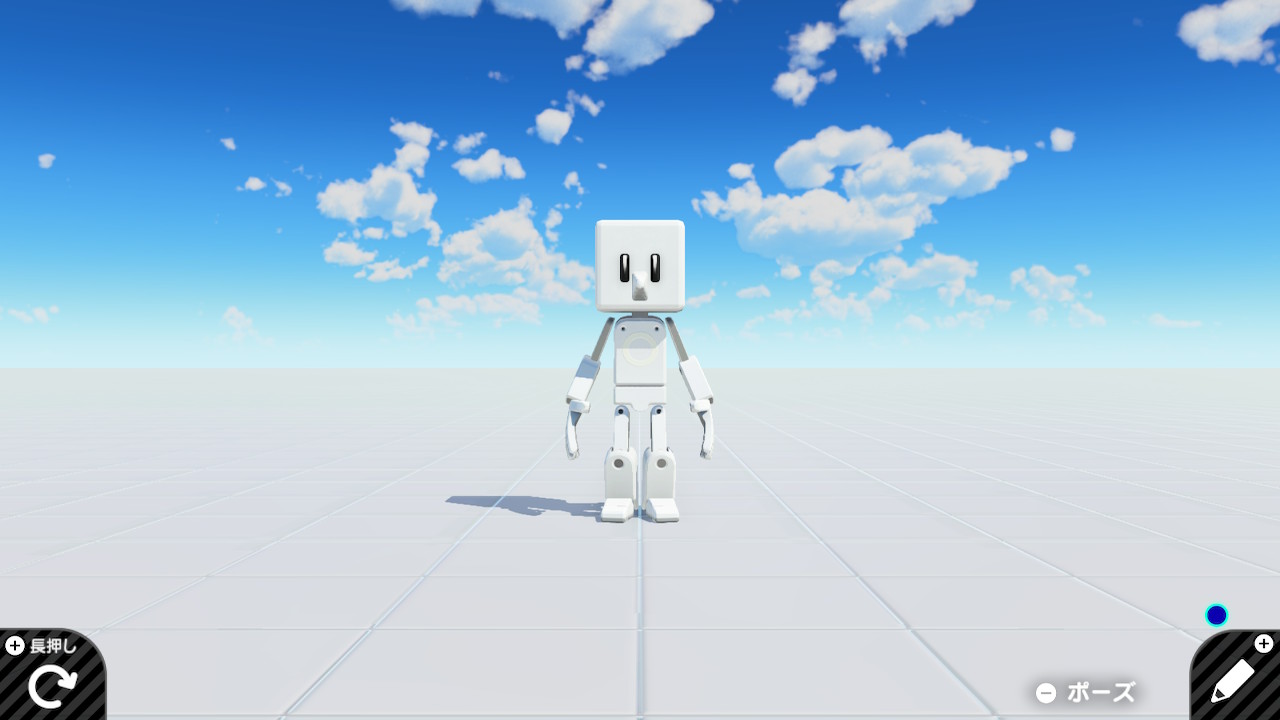
ゲーム画面で確認すると「ヒト」と言われるキャラクターが表示されています。ただし何もプログラミングがされていないのでコントローラー操作はできず立っているだけです。

左右に動けるように
ヒトを動かすためには「ノードン」を作りワイヤーで結びつける必要があります。ヒトが「Lスティックで左右に移動」そして「Bボタンでジャンプ」できる動作をプログラミングしていきます。
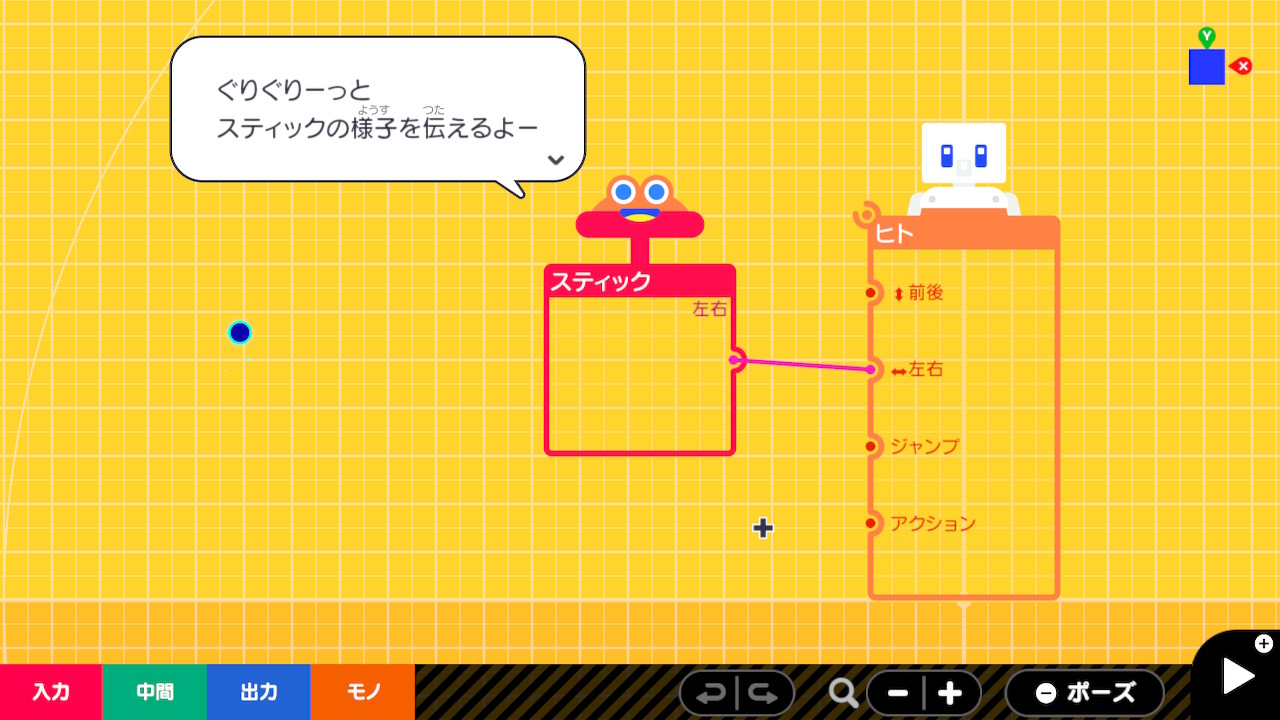
【入力】→【Lスティック】→【左右】でスティックノードンを作ります。

「左右スティックノードン」をヒトノードンの「↔左右」とワイヤーでつなぐと完成。

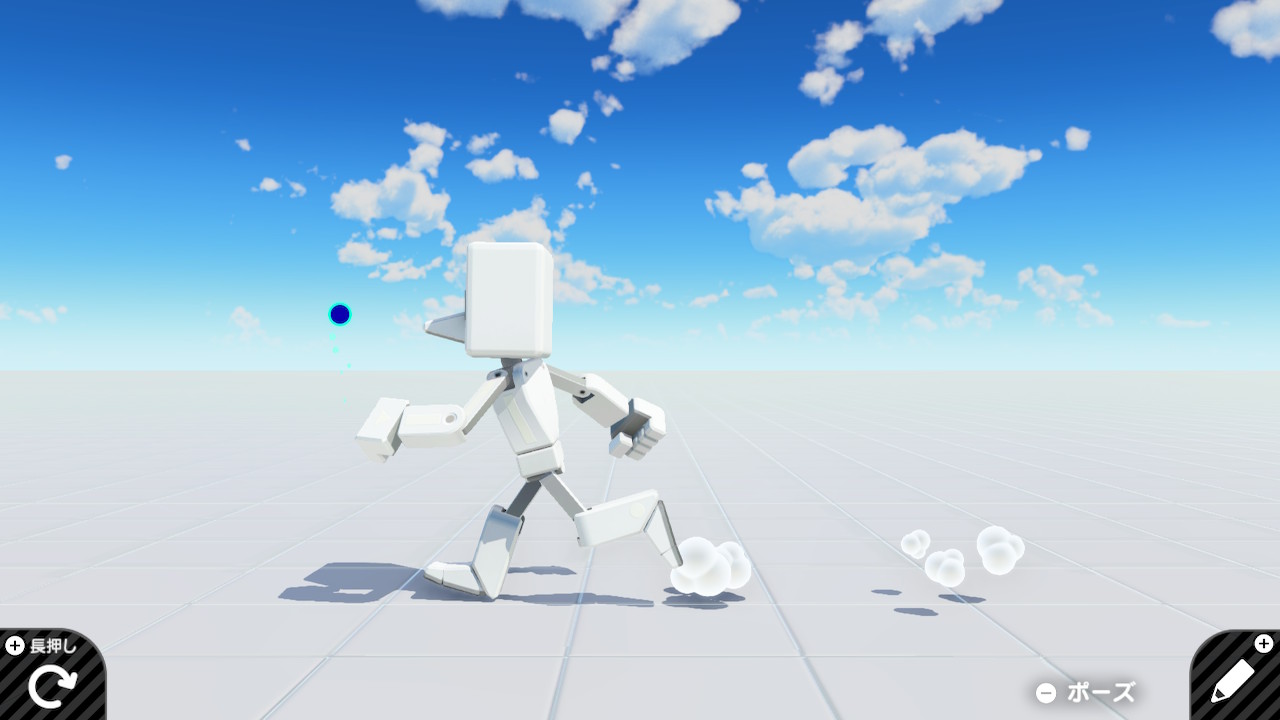
ゲーム画面で確認するとヒトが左右に動けるようになりました。

Bでジャンプできるように
今度はBボタンでヒトがジャンプできるようにプログラミングします。
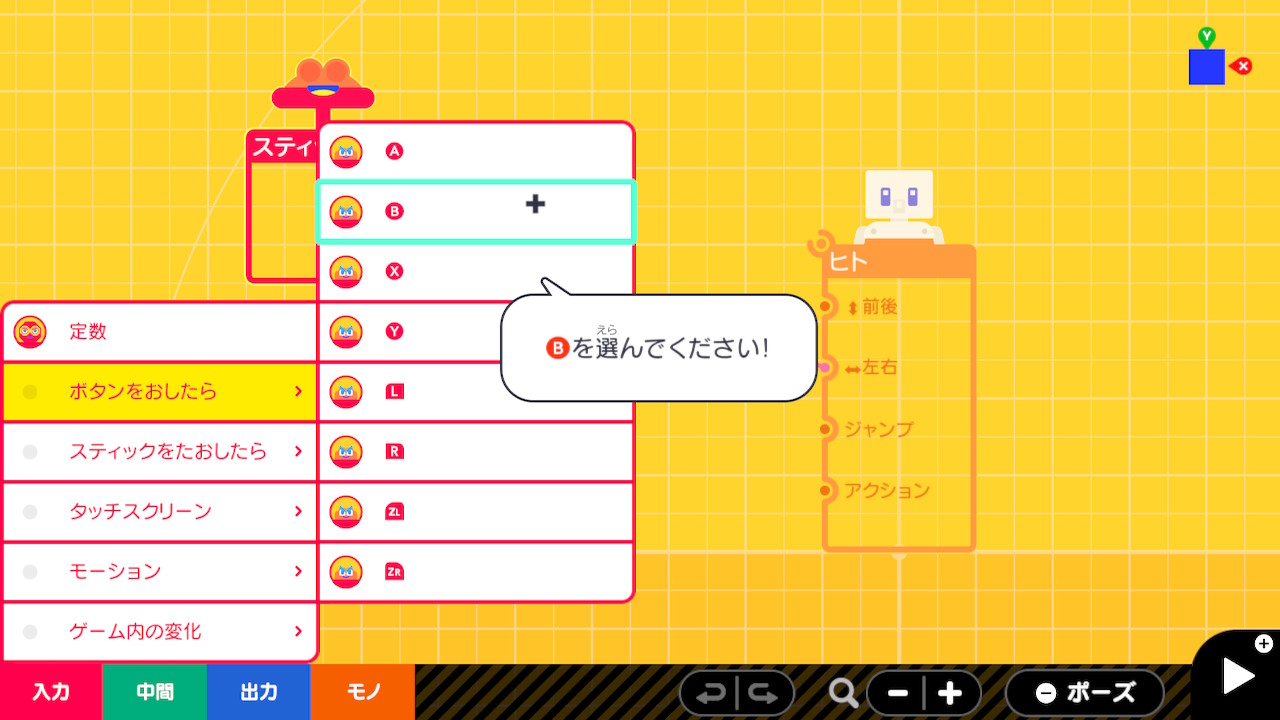
【入力】→【ボタンをおしたら】→【B】でボタンノードンを作ります。

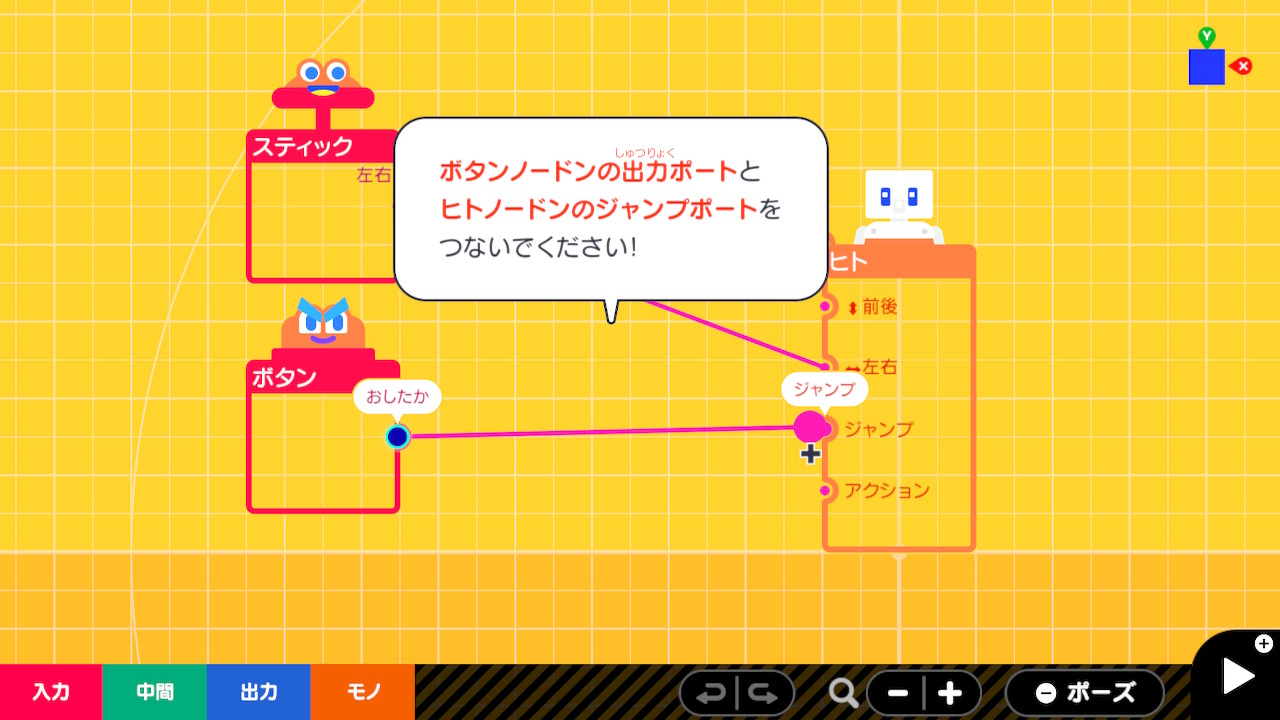
Bボタンでジャンプさせたいので、「ボタンノードン」をヒトノードンの「ジャンプ」とつなぎます。

ゲーム画面で確認すると左右移動に加えジャンプもできるようになりました。たった2つのプログラミングでこんなに自由度が広がるのはある意味すごいですね。

Step2/ユカとカベを作る

キャラクターが自由に動けるようになってもユカが無ければ立てる場所が無いですし、左右のカベが無ければ画面からはみ出て見えなくなってしまいます。カベとユカを作り制約を付けることでゲームらしさを作っていきます。
プレイフィールドを作る
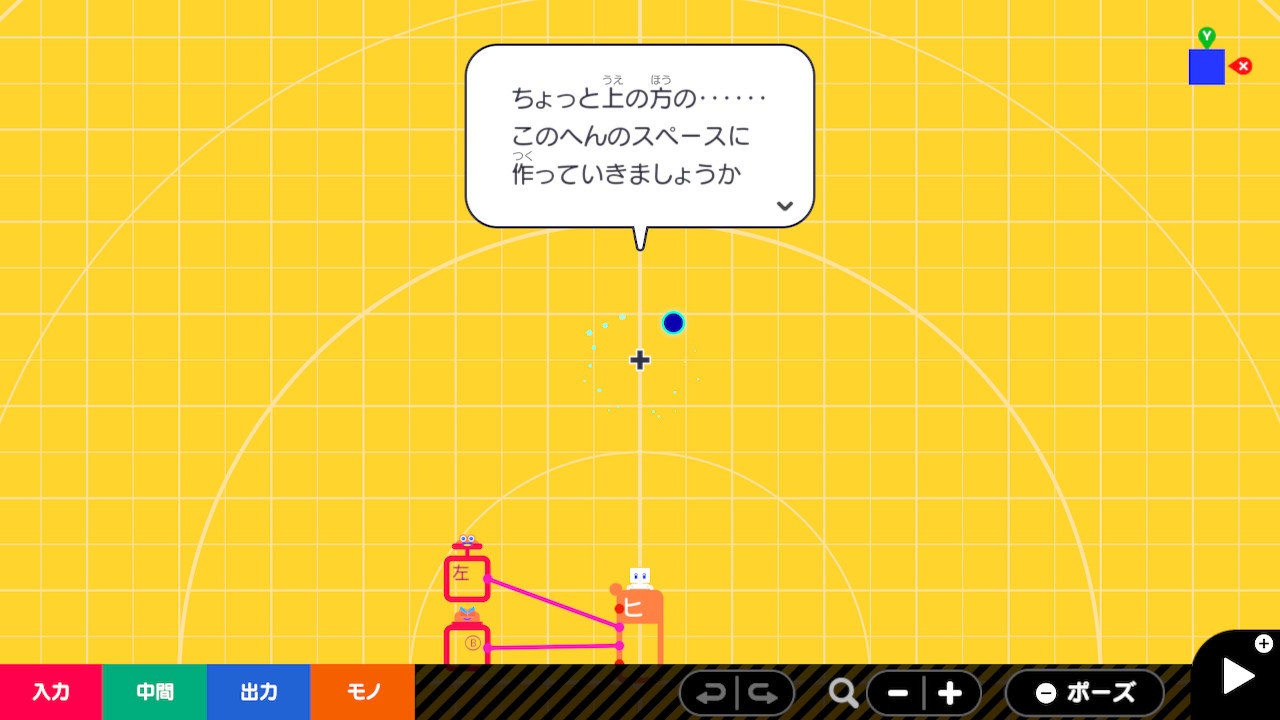
プログラミング画面である「ノードンガレージ」は、実際のゲーム画面の位置関係と同じようになっています。そのため場所を指定しプレイフィールドを作ります。

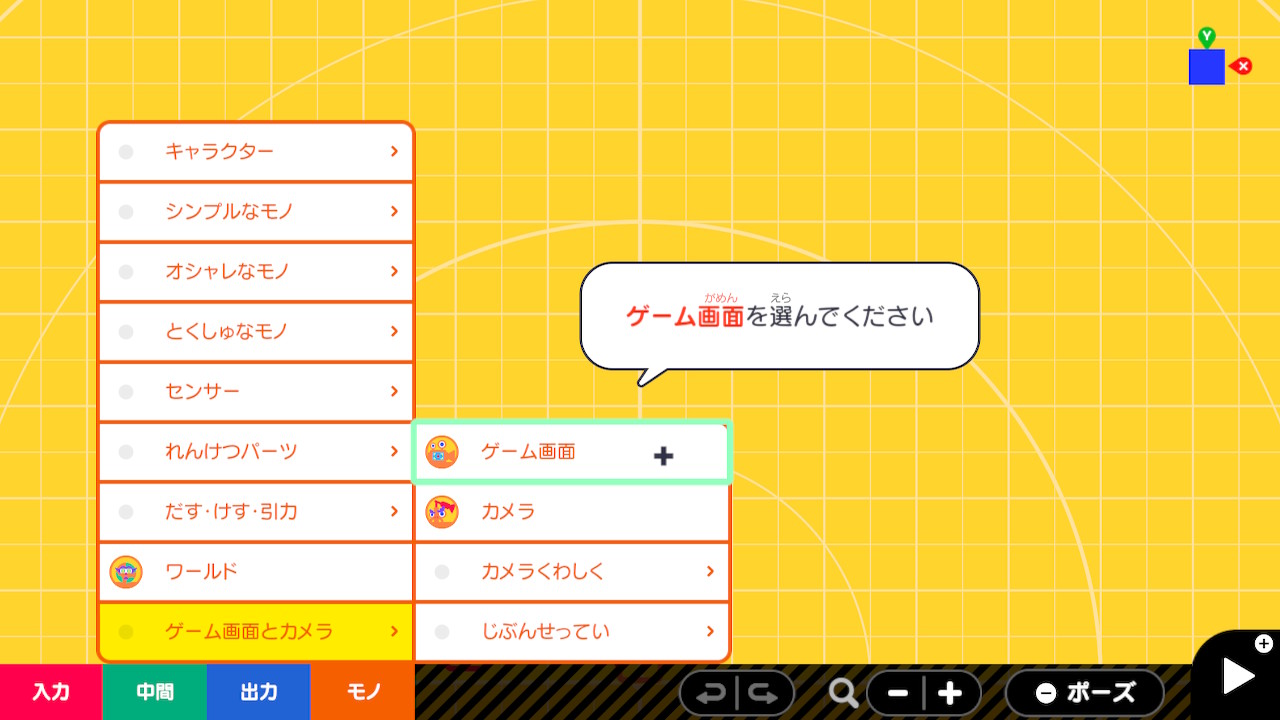
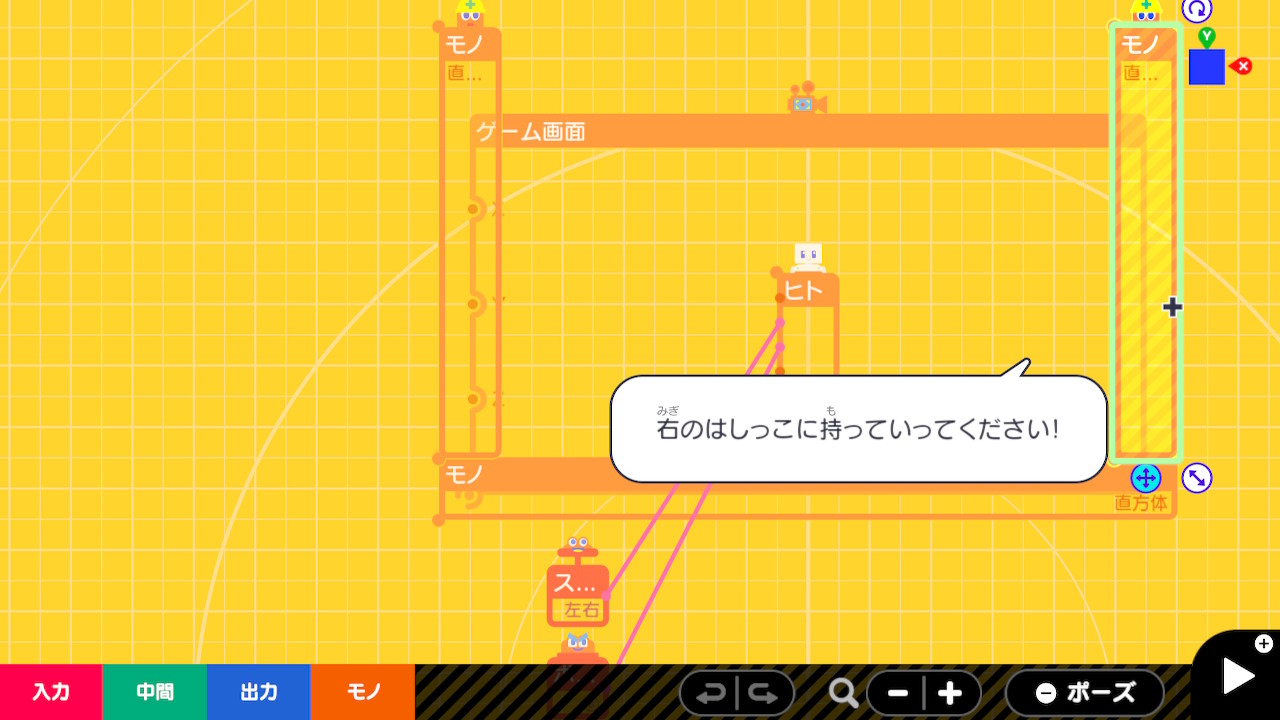
【モノ】→【ゲーム画面とカメラ】→【ゲーム画面】でワクを作成します。

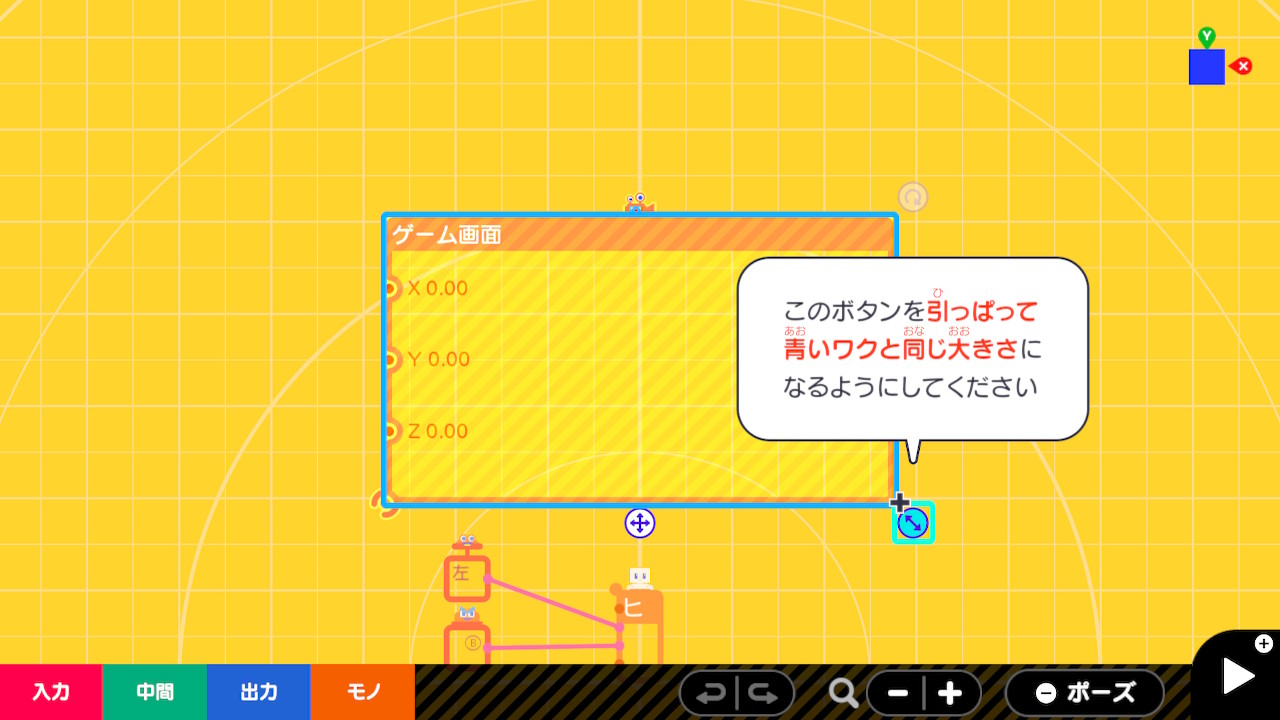
ゲーム画面のワクを右下のつまみで動かし大きくします。

ただしこのままではヒトがゲーム画面の外にいる状態でプレイしても何も表示されなくなってしまうので、ゲーム画面のワクの中にヒトを移動させます。

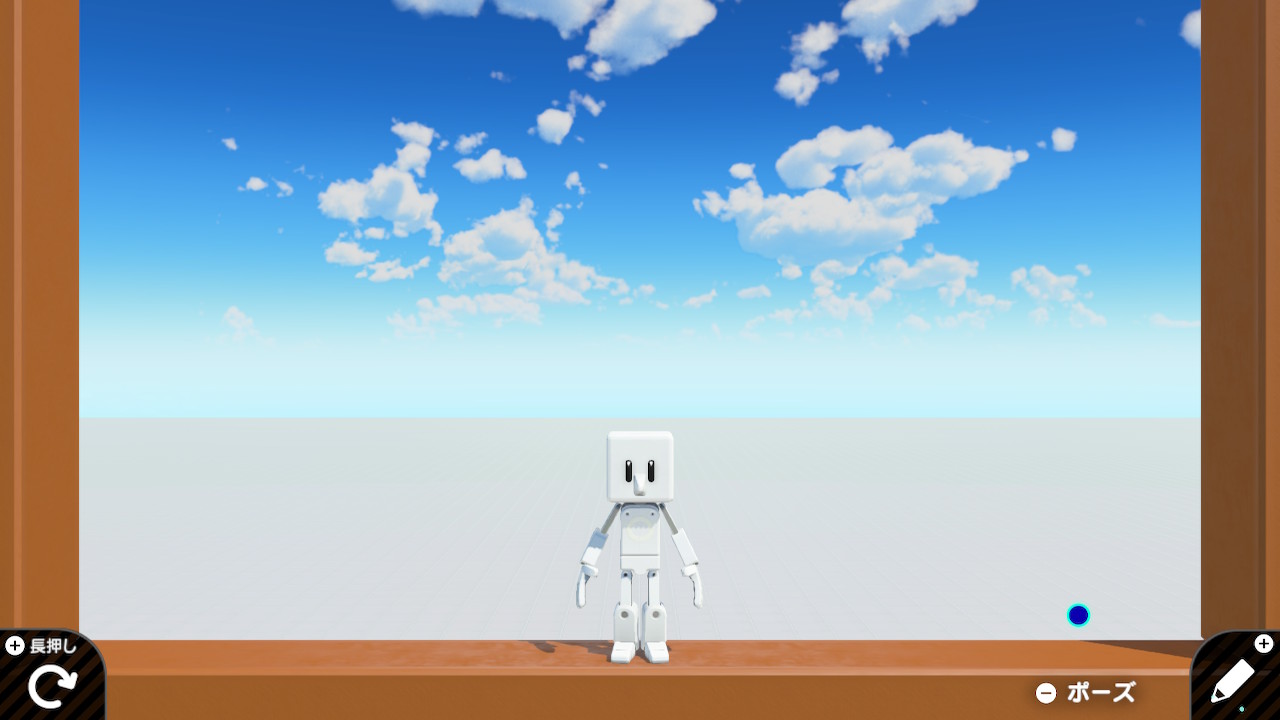
ではゲーム画面で確認を、、、あれ、ヒトが表示されて落下していきました。この画面にユカが存在していないのでヒトは落下してしまうのです。

ユカを作る
ユカを作ってゲーム画面内でヒトが立てるようにしていきます。
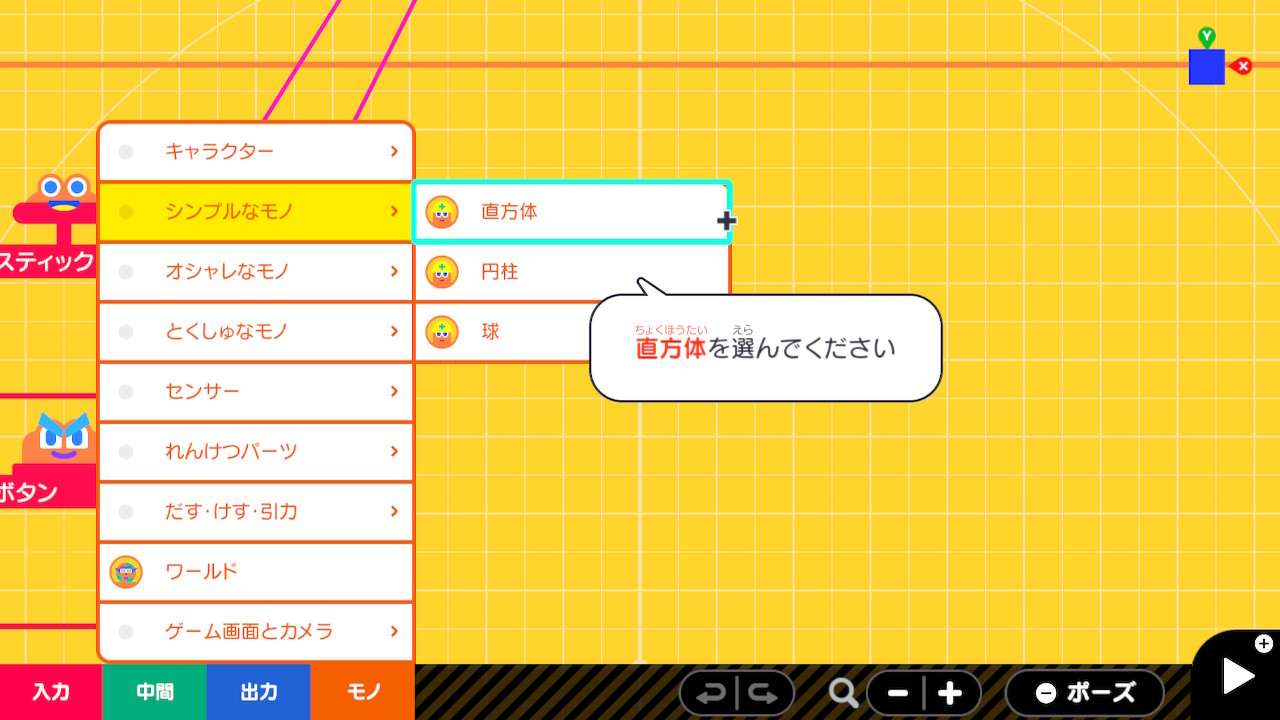
【モノ】→【シンプルなモノ】→【直方体】で四角いオブジェクトを作ります。

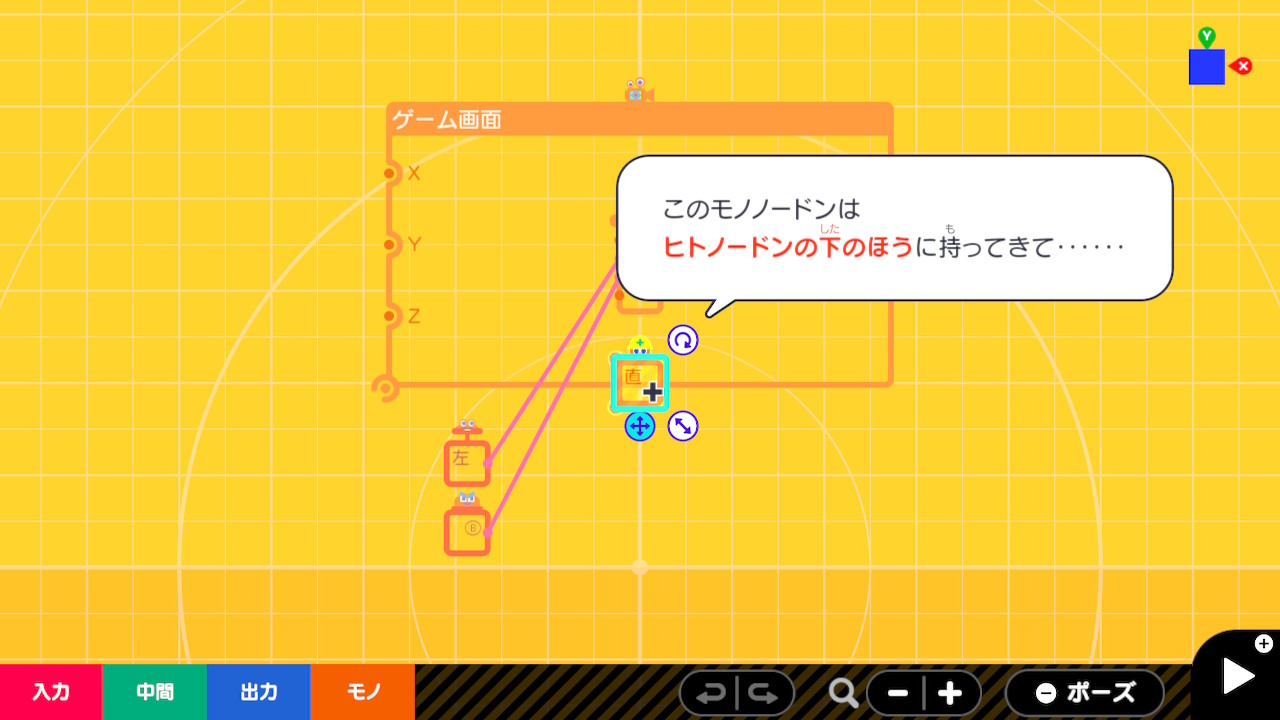
直方体も同じくゲーム画面内へと移動。

ただしこのままでは直方体もヒトと同じように自由落下をしてしまうのです。そこで直方体に条件を設定し画面内に固定されるようにします。
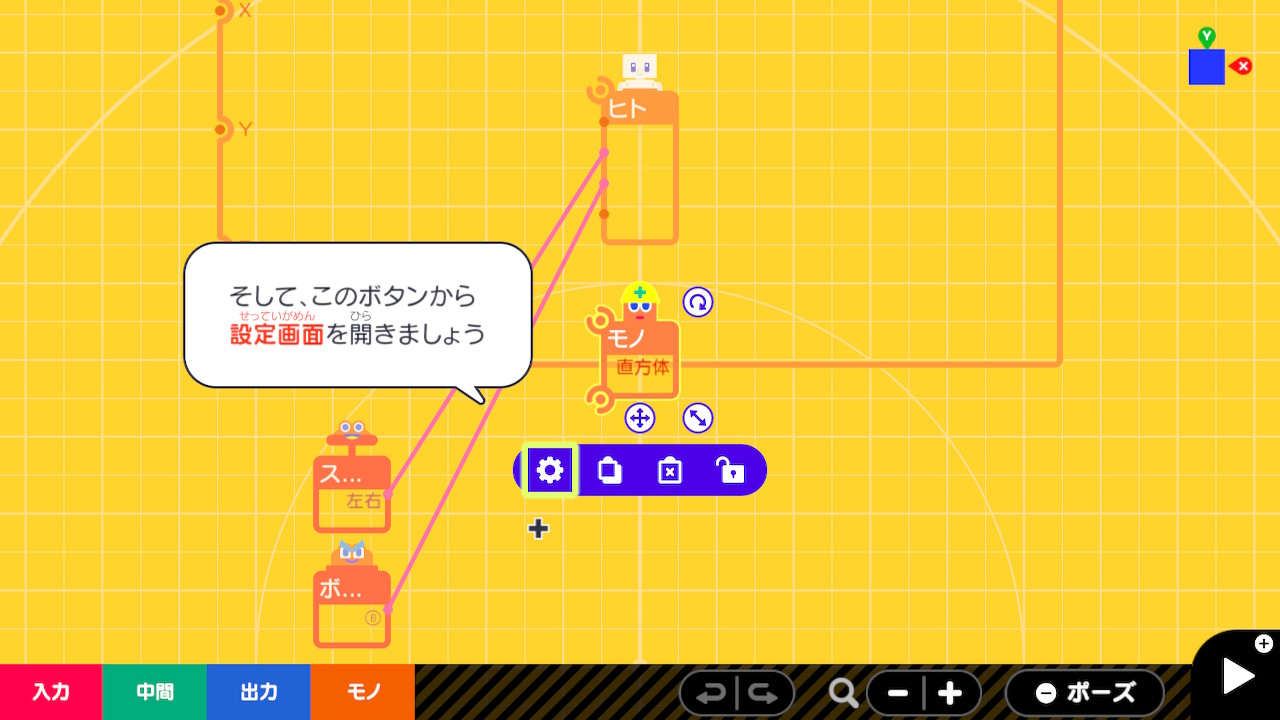
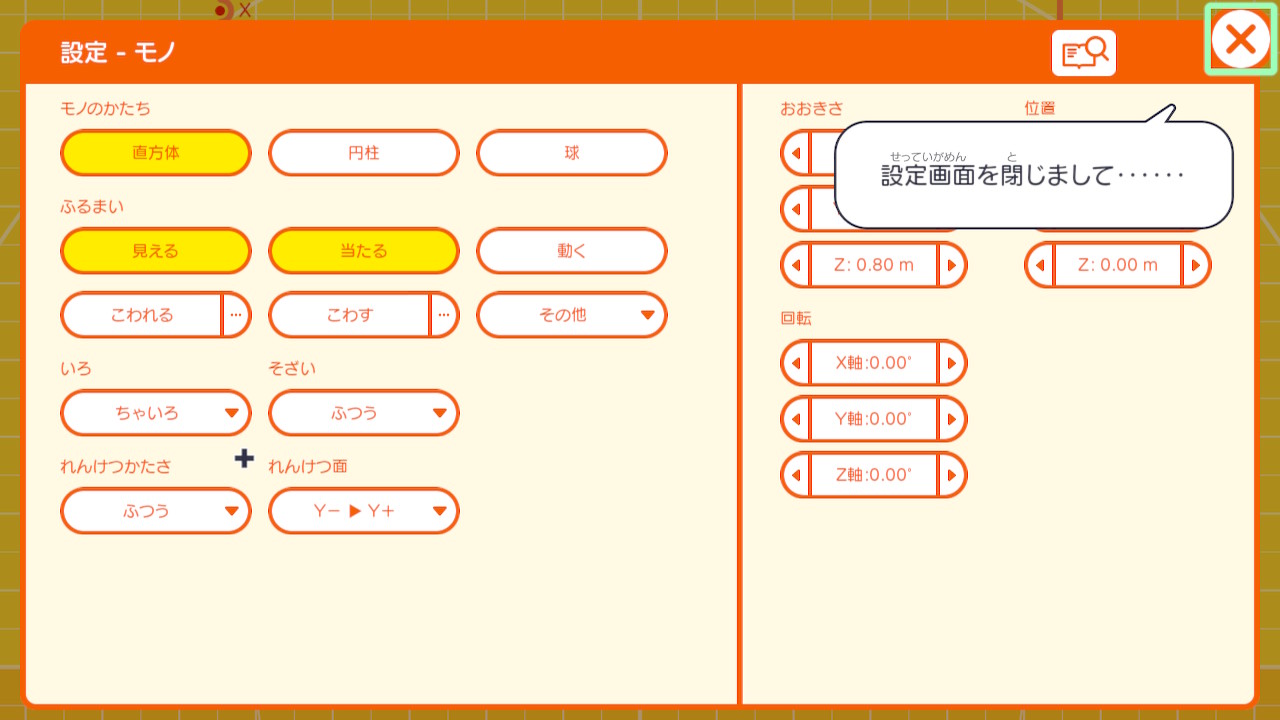
直方体を選択し歯車アイコンを押します。

初期の設定ではふるまいに多数のスイッチが入っているようになります。

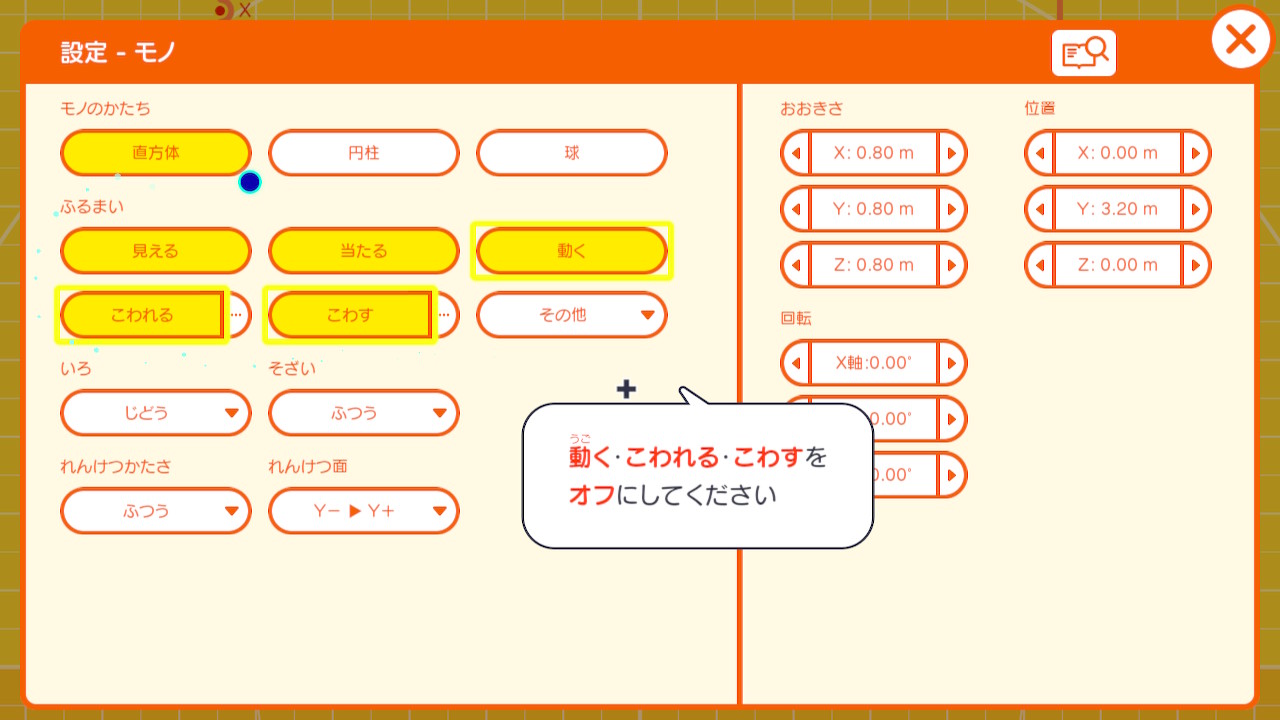
動く必要がなく固定したいので「動く」、当たっても破壊したくないので「こわれる」、当たると壊されたくないので「こわす」、以上のボタンをOFFにし、表示をさせたいので「見える」と上に乗りたいので「当たる」はONのままにします。

ゲーム画面で確認するとユカが表示されヒトがその上に立てるようになりました。

とはいうもののこの大きさだとまたヒトが落下してしまうのでユカを左右に広げます。
ユカを広げる
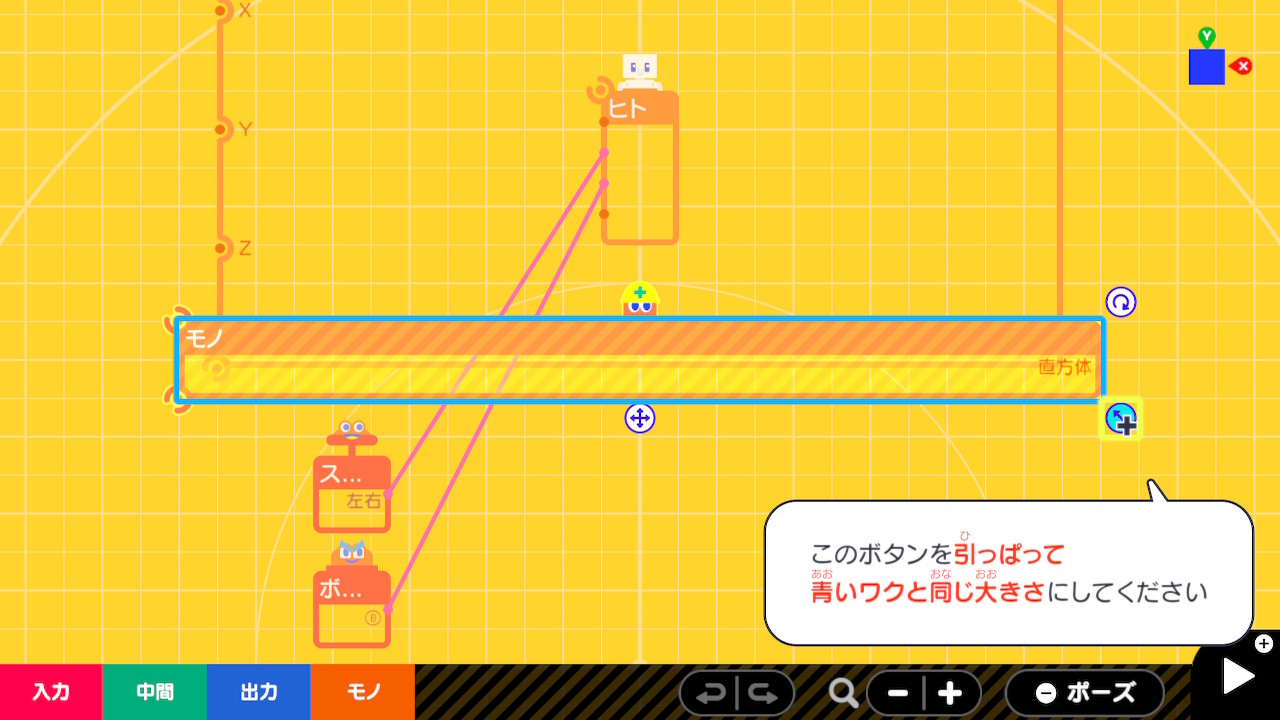
直方体右下のボタンを使い横長に拡大します。

これでちょっとしたゲームっぽいユカが完成。

ユカを茶色に
せっかくなので木のユカぽく茶色にしましょう。
先程の直方体の設定画面から「いろ」の設定を「ちゃいろ」に変更します。

ユカの色が変わりよりそれっぽくなりました。

カベを作る
このままだとヒトが画面の外に出てしまいます。左右にカベを作り画面内にヒトがとどまるようにします。
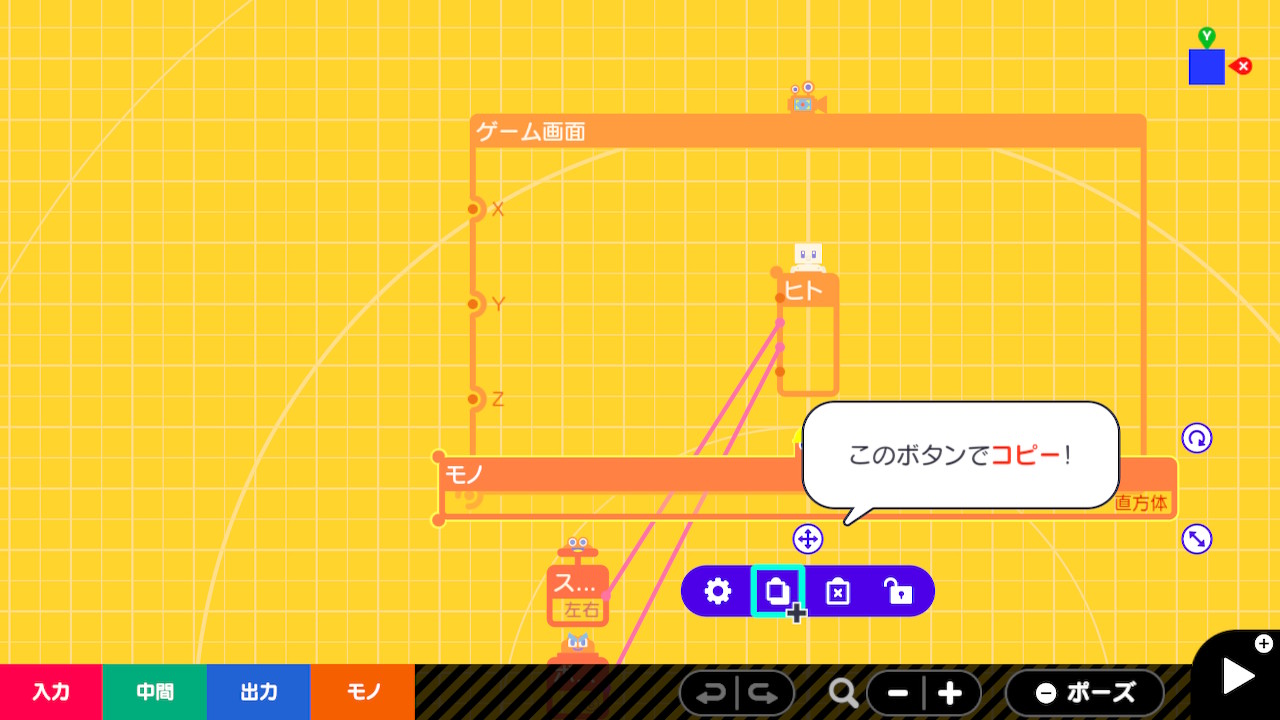
細かな設定を1からするのは面倒なので、先に作ったユカの直方体をコピーして時間の節約をします。直方体を選択してコピーアイコンを押します。

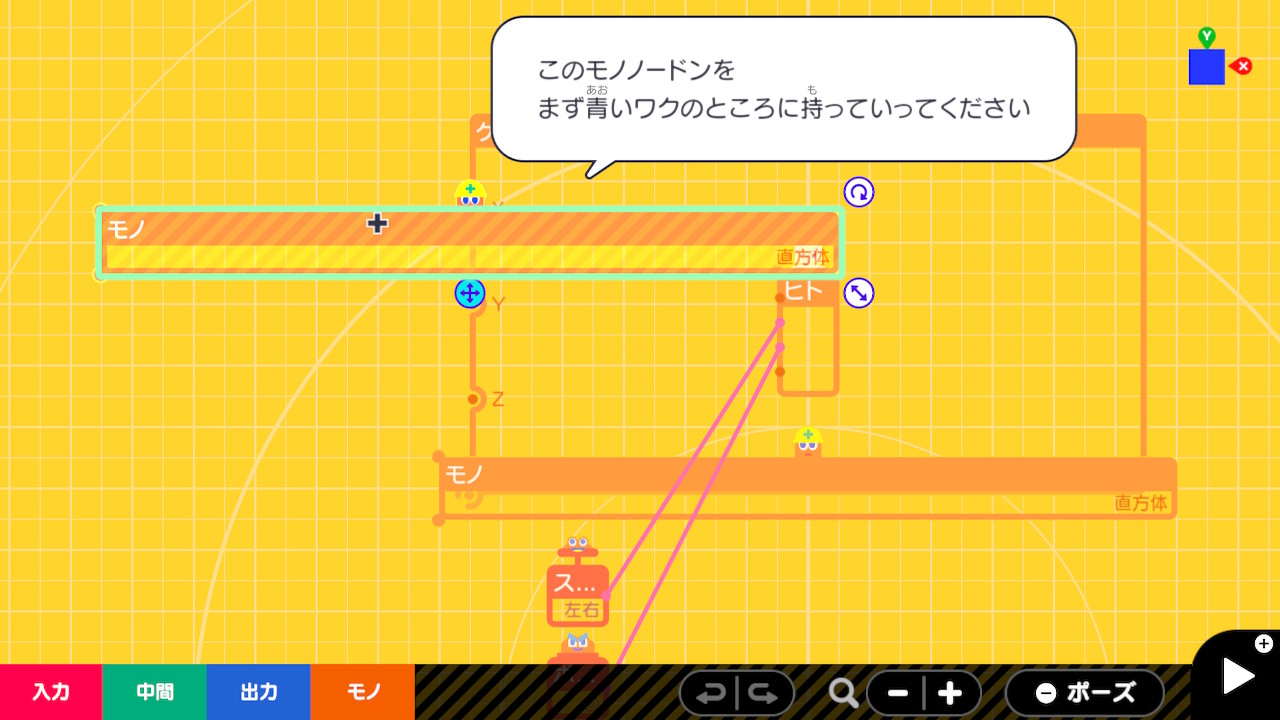
同じオブジェクトがコピーされて現れるので、左のカベにしたい場所へと移動。

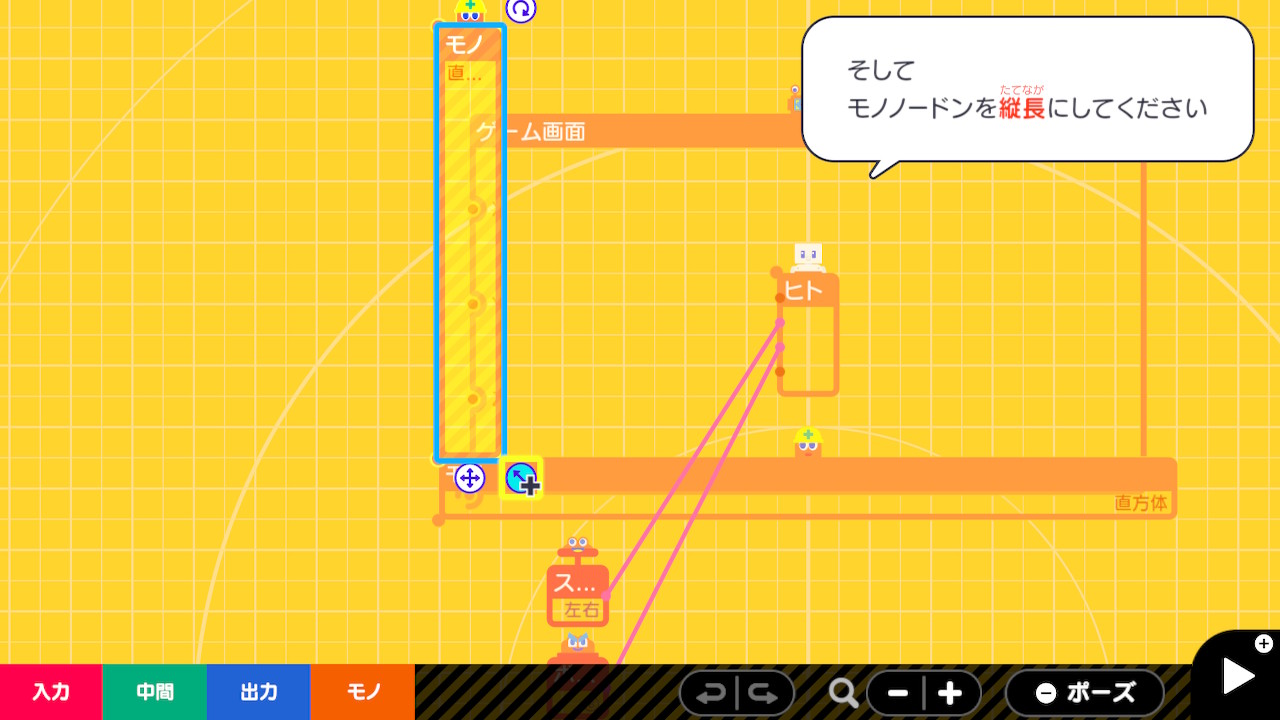
形がユカのままなので、右下のボタンで縦長に形を変形させます。

カベを選択し、先程と同じようにコピーを実行。右のカベも作ります。

これでゲーム画面らしいフィールドができあがりました。

Step3/ステージを作る

無事にユカとカベが完成し、ヒトが動き回れるフィールドは完成。ここに足場を作りよりゲームらしいステージを作っていきます。
ヒトを小さくする
いまのままだと少しヒトが大きすぎて窮屈です。そこでヒトを小さくしてステージを広く使えるようにします。

ヒトの大きさを変えるのも今までやってきた大きさ変更と同じく、ヒトノードンを選択して右下のボタンで縮小するだけです。

これでヒトが小さくなり窮屈さが無くなりました。

足場を作る
足場を画面内にいくつか設置し、ヒトが様々に動き回れるようにします。
足場も実際はユカと同じなので、最初に作ったユカを「コピー」し、場所を移動させたあと小さくして作成すれば簡単に完成。

ちゃんと足場ができて上にも乗れるようになりました。

コピーを繰り返し足場を作る
作った足場をじゃんじゃんコピーして設置をしていきます。斜めの足場を作ることで乗りやすく下をくぐり抜けにくいという場所も作ります。

足場を複数設置するだけで8bitレトロなステージができあがりました。

だいたいここまでで早くて10分ちょっと、プログラミングといっても実際に作ったノードンは3つだけで、あとはカベやユカ、足場の障害物オブジェクトの設置だけでした。画面だけ見ると複雑そうに思えるのですが、このソフトなら初歩的な仕組みを覚えるだけで簡単なステージもすぐに作れるので、しっかりと初歩をマスターしつつよりゲームらしいプログラミングをしていきましょう。
次回はおにごっこの「オニ」をつくりゲームを完成させます。

⇐前回の記事へ戻る
【はじめてゲームプログラミング】ゲーム制作に挑戦その1/ジャンプの基本を学ぶ
次の記事へ➾
【はじめてゲームプログラミング】ゲーム制作に挑戦その3/おにごっこのオニを作る

